


|
Should the icons be created in bitmap or vector format?
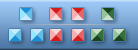
A bitmap icon (such as GIF, PNG, TIFF, etc.) contains only pixel-by-pixel image information. Pixels (abbreviation for "picture element") are the tiny little squares of light that make up your computer screen. A 24x24 pixel icon picturing a plain red square would be comprised of 576 individual pixels, each described by small bits of binary data in a graphic file. A bigger image will contain even more pixels, causing more numeric information, and thus a greater file size. A vector graphic file (like EPS, SVG, etc.) contains mathematical-based information. A vector file containing a red square sized to 24x24 pixels would simply contain binary datd regarding the geometrical location of the fout corners of the square, information about the color of the square, and information stationg the size of the square as 24x24 pixels on screen. That means our red square in vector format only needs about six little bits of information as opposed to our 576 bits of information taken up by our bitmap red square. In reality, the explanation is a bit more complicated than it's described, but you see the general idea: Changing the size of a vector image file from 24x24 to 48x48 only takes the alteration of one bit of information (the dimensions). The math does the rest. But changing the dimensions of a bitmap image file from 24x24 takes the addition of 1728 more pixels, causing the file size to increase dramatically. Therefor one vector file may be used to represent it's content at numerous sizes, while a bitmap image may only accurately represent its single pre-determined pixel dimensions. So if a vector file format can scale and shrink to represent any size it so desires, why would the icon desigers use bitmap format for their icons? If you look at the same icon, drawn in both bitmap and vector formats, you will notice that the bitmap one is clear and crisp, with even 1-pixel lines sharply defined. While all the icons that had been resized from the vector image look blurry. This happens because, even though vector files can be resized, there is a flaw in them This weakness becomes more obvious at toolbar sizes. Especially resolutions under 48x48 pixels. The flaw is that computer screens still consist of pixels, which means they ae bitmap-based. When you have a vector file, originally sized at 24x24 and scale it down to 16x16, the relative proportions change. There's no chance you can evenly distribute 24 pixels of information into 16 pixels of space because, there's no such thing as half a pixel. So the image blurs. There's also no chance you can evenly resize 24 pixels of information upwards into 32 pixels area. The image blures once again. Furthermore, if you have that same vector file, originally sized at 24x24 and size it up to 48x48, you're now doubling the proportions. Now you don't have crisp 1-pixel details. You have messy 2-pixel lines. Scale it up larger (say to 96x96) and those lines end up even thicker. There are a few caveats: First, if you're working with larger icon sizes (for example, bigger then 48x48) you're not going to notice the difference as much, and you may consider the results to be fine. Second, your mileage will change as you design different styles of icons. The less-detailed your linework is, the less you will need to worry about vector rescaling.
|
| ArtIcons Pro can find, extract, edit and create Windows icons in color depths up to 16 million colors. Import and export icon images, create and handle icon libraries. It supports the new icon format introduced in Windows XP (8-bit transparency). Download it |
| IconXP can edit and create Windows icons in color depths up to 32-bit True Color. It supports the new icon format introduced in Windows XP (8-bit transparency). You can customize desktop and folder icons. Download it |
| Any to Icon allows you to convert multiple BMP, JPEG, GIF, PNG, WBMP and WMF images to Windows icons in one action. It also breaks down entire icon libraries into individual icons. You can change color resolution and size to create customized icons. Download it |
| IconUtils is a complete icon and cursor solution. IconUtils package can edit icons and cursors, manage icon and cursor libraries, convert icons into images (in various graphic formats) and vice versa, customize Windows desktop and folder icons. Download it |
| Icon to Any allows you to convert Windows icons and cursors into BMP, JPG, PNG, GIF, ICO, CUR, WBMP and RC formats. It has a wizard interface. It's simple to process multiple files at once. You can find icons and make images for use on Web pages. Download it |
| ArtCursors allows you to edit Windows cursors in color depths up to 16 million colors. You also can search files and folders for cursors, import and export cursor images and create cursor libraries for better and more efficient storage. Download it |
| AhaView supports all popular graphic formats, including JPEG, GIF, PNG, BMP, ICO, CUR, ANI, WBMP. You can browse images in thumbnail mode, view pictures full screen with zooming features, convert images to JPEG, PNG, BMP formats and manage files. Download it |
| CustomIcons is an ultimate tool for customizing the icons on you desktop, in Windows Start menu and many other locations. Using CustomIcons you can easily replace default Windows icons with the ones to your choice. Download it |
Icon Software | Graphic Software | Icons Downloads | Order Icons | Windows Icon Sets | Support
Privacy Policy | Terms of Use | Refund Policy
Privacy Policy | Terms of Use | Refund Policy
Copyright © 2000-2022 Aha-Soft. All rights reserved.
|
|